最近は様々なサイトがhttpからhttps(SSL)に移行しています。httpsは暗号化されるのでクレジットカードなどの重要な情報を入力するページではデータが暗号化されるhttpsのサイトを使うのが一般的です。
最近ではショッピングなどに限らず個人ブログなどでもhttpsに対応させている所が増えてきています。Googleの検索でもhttpよりはhttpsの方が評価が高まると言われていますので今後httpsに移行する流れは加速するのだと思います。
またこれまでは毎年数千円かかるものでしたが無料でhttpsにするためのLet’s Encryptというサービスが昨年から正式運用されているため私もやってみようと思い試してみました。
Contents
独自ドメインSSLをミニバードで試した結果
始めに結果を述べてしまいますがWP Encryptプラグインの最終手順においてApacheのコンフィグファイルを編集する必要が出てきたのですが私の利用しているレンタルサーバーのミニバードではそれが出来ないとのことでLet’s EncryptでのSSL化は失敗に終わりました。
ミニバードに問い合わせたのでWP EncryptというかLet’s Encrypt自体が使えないそうです。また今のところ対応する予定もないとのこと。
ミニバードでもSSL化は出来ますよ、と固定IPなどのオプションの有料サービスについて教えてくれましたが数千円掛けるならサーバー引っ越しかなと思います。
このブログがもう少しアクセスを集めるようになった時にでもまたサーバー移転などを考えていこうかと思います。
2017年8月ミニバードは新サービスのスターサーバーになりスターサーバーでは標準でSSLが利用できるようになりました。他のレンタルサーバーサービスも無料でSSLが利用できるようになっていたためいつかはサービスが開始されると思っていましたが意外に早かったです。既に運用中のこのブログはいつから対応可能になるかな。
WP Encryptプラグインを使ったLet’s EncryptのSSL化失敗報告
ここでは途中までですがWP EncryptプラグインでのSSL化導入手順をメモ代わりの残しておきたいと思います。あまりよく分かっておらず途中での失敗なども誰かの役にたつかと思うので残しておきます。
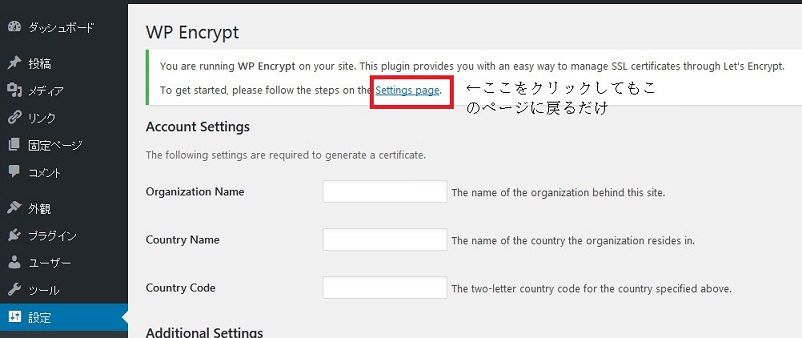
1. WP Encryptをインストールし、有効化します。プラグインメニューのWP EncryptのSetting をクリックします。

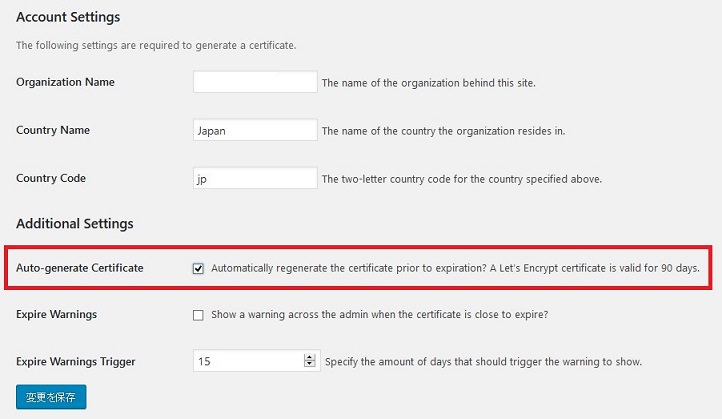
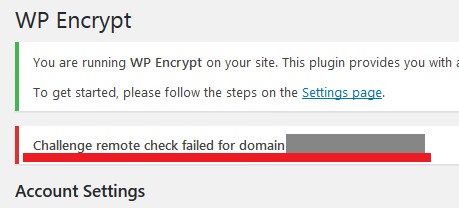
2.するとAccount Settingの画面になります。上の方にメッセージが出ておりSetting pageからスタートしてねといわれていますがそこをクリックしたら結局このページが表示されただけでした(笑)

3. 必要事項を入力します。Let’s Encryptの証明書は90日が有効期限なので自動更新が出来るよう「Auto generate Certificate」にチェックを入れ「変更を保存」をクリックします。

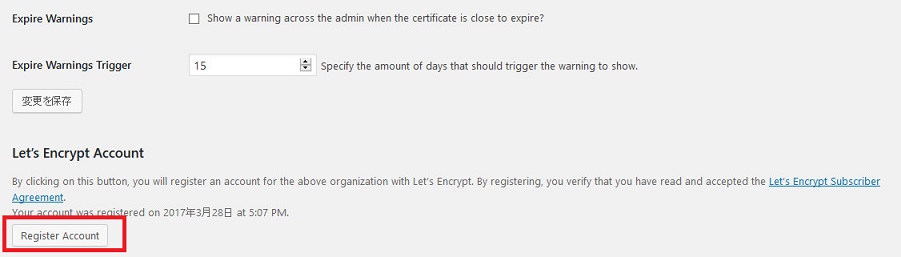
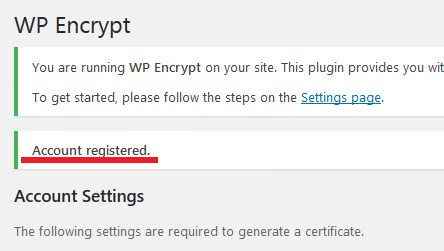
4. すると設定ページの下にLet’s Encrypt Accountメニュー(Register Accountボタン)が現れます。Let’s Encryptに登録するのはこのボタンを押すだけで、押すとAccount registered と表示されました。


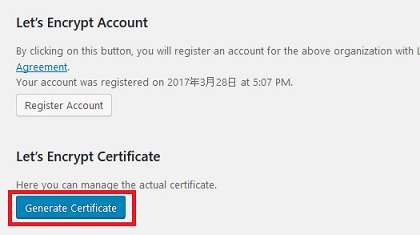
5. するとまたさらにしたにLet’s Encrypt CertificateメニューのGenerate Certificateボタンが現れるのでこれをクリックします。

6. 一度これを押してみたものの「Challenge remote check failed for domain ******」と表示され証明書発行が失敗しました。

これはどうもサーバーの特定のフォルダ(.well-kownフォルダ)にアクセス権がないと起こるらしいです。(FTPではアクセス出来ましたがブラウザからアクセスしてみると403でアクセス禁止となっていました。)
参考:https://wordpress.org/support/topic/challenge-self-check-failed-for-domain-nginx-problem/
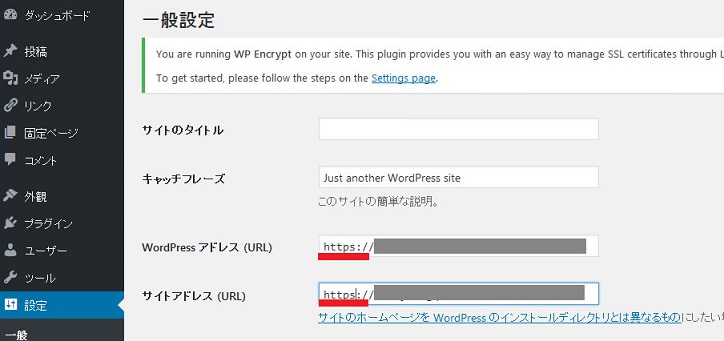
7. これの解決策を見つけることが出来ず、SSL化をしたブログの情報などを読んでいてとりあえずWordPressの一般設定メニューの「WordPressアドレス(URL)」と「サイトアドレス(URL)」変えたら何か変わるかもなんて思って変えてしまったのが失敗でした。

SSLの証明書が発行されてSSL化の最終でやるべき手順ですので決して行わないでください。
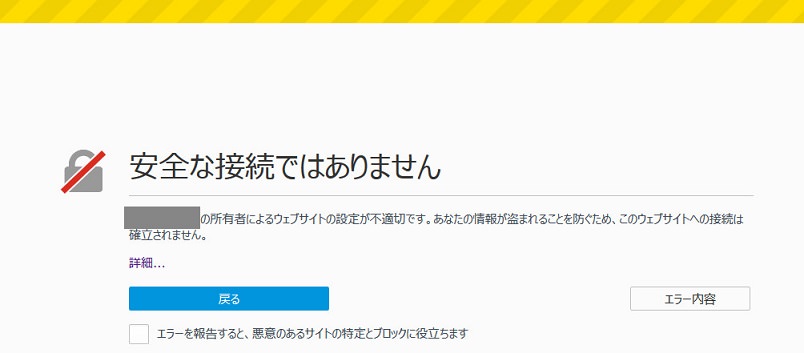
変更を保存、とすると証明書がないことからブラウザでダッシュボードにもブログ本体にもアクセスできなくなってしまいました。

この問題の解決策は後述しますが、とりあえず進めたところまでインストール手順を説明します。
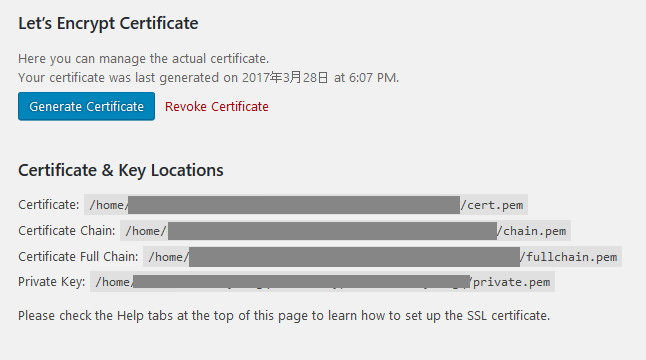
8. ダッシュボードにアクセスできるようになり、だめもとでもう一度Generate Certificateボタンを押したところ今度は成功しました。一度httpsにしたことがうまく働いたのかどうかは分かりません。
設定画面に保存された内容が表示されています。

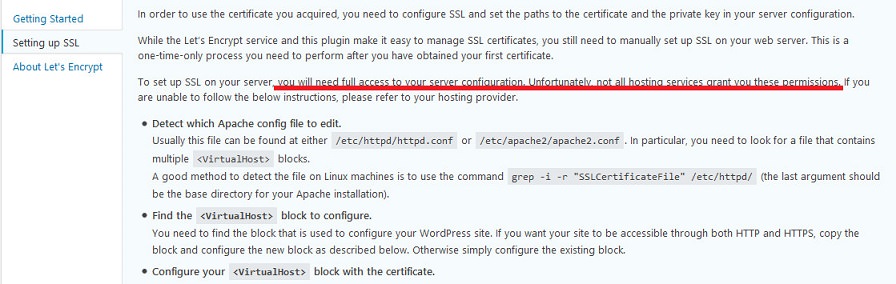
9. これで証明書の発行が出来たので最後の手順になるのですがそれがこちらになります。

サーバーへのフルアクセスが必要。残念ながらすべてのレンタルサーバーで可能というわけではないと書かれてます。ミニバードも無理でした。
Apacheのコンフィグファイルを編集する必要があるそうです。
コンフィグファイルの場所は
/etcthhpd/httpd.conf
や
/etc/apache2/apache2.conf
ということでどうもWordPressのファイルが置かれているドキュメントルートのpublic_htmlよりも上位のフォルダになるようで編集することがかないませんでした。
証明書の発行まではいったのに残念です。
WordPressのアドレスをhttpsに変えてしまいダッシュボードにアクセス出来なくなった時の対処法
WordPressのアドレス設定を変えてしまい途中でダッシュボードにアクセス出来なくなった問題の解決方法について、日本語ではうまいこと見つかりませんでしたが以下のページの手順を実施したらダッシュボードにアクセス出来るようになりました。
https://codex.wordpress.org/Changing_The_Site_URL
方法1:wp-config.phpファイルを編集する
FTPでサーバーからwp-config.phpファイルをダウンロードし、以下の2行を追加します。
define('WP_HOME','http://example.com'); define('WP_SITEURL','http://example.com');(example.comの部分は対応するドメインとしてください。)
これでとりあえずダッシュボードなどにアクセスできるようになったのですがこの変更を加えてしまうとWordPressの設定のアドレスがグレーアウトして編集不可のなってしまいますので次の方法2がいいと思います。
方法2:テーマのfunction.phpを編集する
FTPでサーバーの
/wp-content/themes/テーマ名
にあるfunction.phpをダウンロードし、“<?php”行の直後に以下の2行を追加します。
update_option( ‘siteurl’, ‘http://example.com’ );
update_option( ‘home’, ‘http://example.com’ );
これを行うとダッシュボードにアクセスできるようになりました。
WordPressの一般設定もhttpであることを確認し、念のため「変更を保存」しました。
ダッシュボードにアクセスできるようになったらfunction.phpに加えた変更を元に戻すのを忘れずに行ってください。
テーマによってはfunction.phpがないそうです。その場合は上記のリンクから他の手段も試してみてください。